Grid components are used to display data in table format. Grids allow to sort, filter and group data in table format. You can adjust column width and row height in the grid. Order of the columns can be changed by dragging column headers in the grid.
If row count is large enough the paging section can be used to control what rows are shown from all possible rows. Changing paging settings so that large amount of rows is shown on the grid, the page loading times can increase. Also more memory is used on web server and on the client browser.
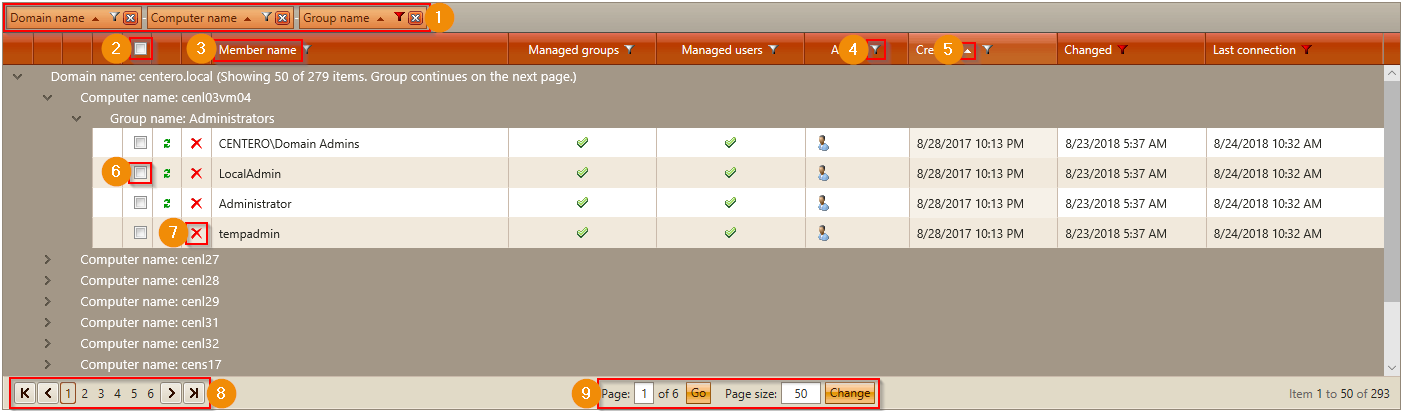
- Grouping panel
To perform grouping for column, drag column header to grouping panel. To remove grouping for column, drag column away from the grouping panel or click remove icon. You can have several columns grouped at same time and you can change grouping order by dragging columns in grouping panel. You can also sort and filter grouped columns in the same way that sorting and filtering are done for columns that are not grouped (see more information is steps 3 and 4) - Select all
If grid supports selecting multiple rows then you can select/deselect all rows from the grid using select all checkbox - Column sorting
If column supports sorting then click column name to start sorting the specified column. You can also change the sort order and remove sorting from column by clicking column name. When column name is clicked the column sort action will cycle in following order: not sorted -> sorted ascending -> sorted descending -> not sorted. When column is sorted in the grid you can see sort image after column name (see more information in step 5) - Column filtering
If column supports filtering then click filter image when you want to specify filter for the column. Several columns can have filtering settings specified at the same time. See more information in Filter - Sort order
If column sorting is active you can use sort order image to change the sort order. When sort image in column that is not grouped is clicked, the column sort action will follow this order: sorted ascending -> sorted descending -> not sorted. When column sorting is removed you can enabled the column sorting again by clicking the column name (see more information in step 3. When sort order is changed for grouped column, the sort action will cycle in following order: sorted ascending -> sorted descending -> sorted ascending. - Select row
If grid allows row selection you can select row by checking the row selection checkbox. If grid allows multiple rows to be selected you can check the row selection checkbox in multiple rows. If grid allows only single row to be selected, checking second row selection checkbox will cause selected row to be changed. - Delete row
If row can be removed from the grid delete row image will be shown. Click the image to remove the row from the grid. - Paging
If grid supports paging rows then use paging actions to move to first page, previous page, next page or last page. See step 9 for changing the page size - Current page and page size
You can move directly to desired page by specifying page number and clicking Go -button. You can also change the page size to show more or less rows on single page. Page size cannot exceed the total amount of rows in the grid. Larger the page size, lower the amount of pages in the grid. If you use larger page size the page loading times can increase. Also more memory is used on web server and on the client browser. To apply page size changes you need to click Change -button
